
入力フォームでのUI・UXが格段にアップする、押さえておきたいポイント7選!
昨今のEC市場の拡大により、オンラインショッピングの需要が格段と大きくなっています。そこで重要となるのが、購入や登録のための入力フォームです。
せっかく購入・登録画面まで来てくれたユーザーが、入力フォームの問題で離脱してしまっては元も子もありません。
そこでここでは、入力フォームにおける基本的なUI・UXで大切な基本ポイントをご紹介します。
現在地が分かるUIデザインを採用する
最も多い離脱理由として、「入力項目が多い」点が上位に挙げられます。
そのため、入力項目が多くなってしまう業種であろうとも、いかにユーザーの「心理的ハードル」を下げて、離脱を最後まで阻止するかどうかが重要です。
そこでまず、欠かせないのが「現在地」の表示です。残りの工程が分からずに、やみくもにフォームを埋める作業をするのは、想像するだけでも忍耐力が必要ですよね。そのため、視覚的に現在地が分かるUIデザインが有効なのです。
入力項目を厳選する
先述したように、ユーザーの心理的ハードルを下げるためには、不要な入力項目は極力減らしましょう。
たとえば性別や生年月日などが必要項目でない場合は、減らす勇気も必要です。
入力しやすい配置をする
入力内容は、一般的にユーザーが入力をしやすい流れで、配置しましょう。
たとえば、購入画面であるにもかかわらず、最初に生年月日を入力させたり、住所と姓名の間にパスワードを設定させたり、といった配置をすると、ユーザーに不信感が生まれやすくなります。
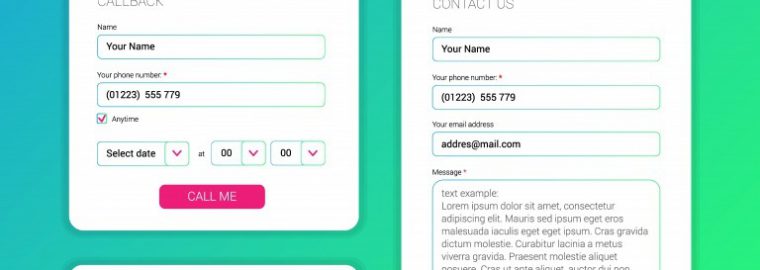
入力フォームは縦方向に積む
人間の視線の動きとして、左右上下に頻繁に動かさなくてはいけないと、入力しづらく疲労を感じてしまいます。これではUXが低く、離脱を促してしまいます。
そのため、入力フォームは横方向に並べるのではなく、縦方向(垂直方向)に積んでいくUIデザインを採用しましょう。
なお、基本的にラベル(「姓・名」「メールアドレス」など、入力する内容)は該当の入力フォームのすぐ左上に置くようにすると、ユーザーが見やすくなり、負担が少なくなります。
※全てのパターンに当てはまる訳ではありません。
誰にとっても分かりやすい表記をする
ラベルやエラーメッセージなど、ユーザーの正しい入力を誘導する部分は、できる限り分かりやすい表記・表現にしましょう。
たとえば見た目のデザインを優先して、不要な英語表記をしたり、簡潔にしようと不親切なメッセージ表記を繰り返したりすると、ユーザーは徒労を感じて離脱してしまいます。
誰にとっても分かりやすく、できるだけスムーズに入力・登録ができるように誘導しましょう。
チェックボックスは縦方向に積む
チェックボックスを使用する場合は、項目を横方向に並べるのではなく、縦方向に積みましょう。
そのほうが、チェックの有無をユーザーが視認しやすく、エラーも回避しやすくなります。
アクションボタンは分かりやすくする
入力が終わり、次のステップに進む時にクリックするアクションボタンには、「クリックすることで何が起こるか」をユーザーに分かりやすく伝える必要があります。
アクションボタンをクリックして何が起こるのか不明な場合、ユーザーは次のステップに進むのに躊躇してしまい、離脱してしまうかもしれないからです。
たとえば、会員情報を登録するのであれば、「次へ」ではなく、シンプルに「登録する」だけでも表示するようにしましょう!
ひと手間でUI・UXが格段にアップ!
ちょっとしたひと手間で、UI・UXが格段に上がり、ひいては離脱率の抑制になることは珍しくありません!
せっかく入力フォームまで進んでくれたユーザーの心を離さないために、できる限り負担なく入力してもらえるデザインを心掛けましょう!
キーワード
登録されたキーワードはありません












